I Migliori Footer dal Punto di Vista del Web Design e del ROI
Il footer (o, nel linguaggio della stampa, “il piè di pagina”) è quell’elemento di una pagina web o del layout di un intero sito web che sta alla fine, nel punto più basso della pagina o del layout di un sito web. Di solito è sempre uguale in tutto il sito e ormai ci siamo abituati a trovare un certo tipo di informazioni in questa parte della pagina: informazioni sul sito, sul copyright, sull’attività, l’indirizzo, la Partita Iva, la mail principale del sito, i link alle pagine sul trattamento della privacy e dei dati personali.
Quando è più articolato il footer nella maggior parte dei casi ripete i link della navigazione principale (Chi Siamo, Servizi, Blog, Contatti…), i link ai vari profili sui social network (facebook, google+, twitter, youtube…) o fornisce altri suggerimenti su come continuare la navigazione di un sito web.
Ma in generale il footer viene sempre un po’ trascurato quando si realizza un progetto grafico che poi diventerà un sito o una pagina web vera e propria.
Ma c’è chi sostiene che il footer sia altrettanto importante di ciò che troviamo in alto, above the fold (la schermata che appare senza fare nessuno scrolling della pagina): in una pagina che si estende in verticale per esempio gli elementi più importanti saranno senz’altro l’inizio e la fine della pagina!
L’utente che arriva fino al footer è un utente ormai coinvolto nel nostro sito: potrebbe essere quindi opportuno ottimizzare il footer con ulteriori Call To Action, come ad esempio un modulo di iscrizione alla propria newsletter.
Per qualcuno è opportuno addirittura “premiare” l’utente che arriva fino al footer con qualcosa di speciale (il download gratuito di un report in pdf?) magari anche semplicemente con un design originale, umoristico, inaspettato che stimola un po’ l’interesse e la fantasia del nostro utente.
Nonostante il footer sia – per la maggior parte dei siti – un elemento trascurato, per fortuna abbiamo tantissimi esempi nel web di footer che riescono a sorprenderci con il loro design e con la ricchezza di funzionalità aggiuntive.
In questo articolo abbiamo raccolto quelli che secondo noi sono i migliori footer del web in quanto a orginalità, design e funzionalità.
Bimbisicuramente.it

Bimbisicuramente.it è un sito dedicato alla sensibilizzazione della sicurezza dei bambini a bordo di un’automobile. Su un piacevole sfondo azzurro troviamo un menu di navigazione rappresentato graficamente da dei pezzi di cartone, come uno di quei libri animati per bambini. I colori dominanti sono tutti sul pastello. Ma su questo sito, la parte del leone la fa il footer che cambia graficamente in ogni pagina e raffigura un’auto bianca in diversi scenari molto colorati e anch’essi hanno come base un pezzo di cartone ritagliato, come si farebbe con un Art Attack. L’impegno e lo sforzo dedicati alle illustrazioni nel footer sono ben valorizzati dal fatto che il sito è essenzialmente ad una pagina, nel senso che per fruire dei contenuti, non c’è quasi mai bisogno di scrollare la pagina e quindi ci si trova sempre sotto gli occhi la simpatica grafica del footer.
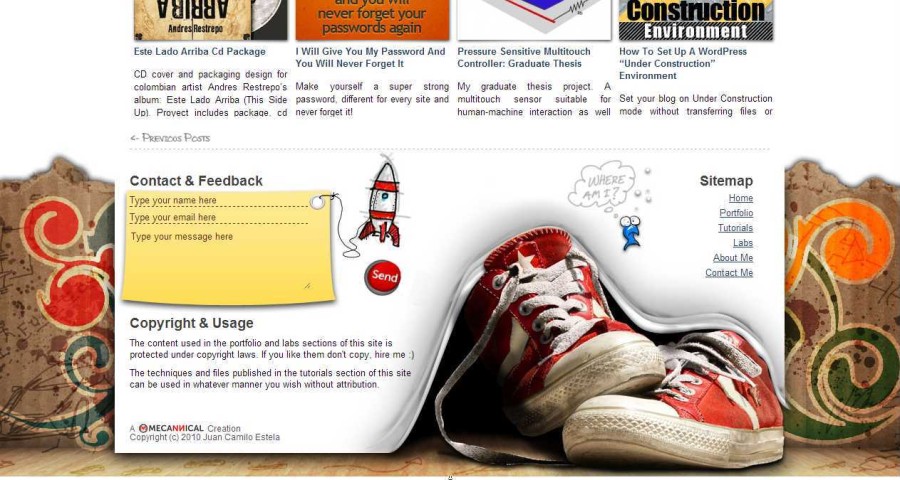
Mecannical.com

Mecannical.com è un sito web davvero pieno di dettagli e una grande fantasia grafica, a partire dal ragnetto animato che segue il cursore dell’utente e che con un tooltip suggerisce cosa fare sul sito. Ovviamente non è da meno il footer che presenta un semplicissimo form con tre campi: nome, e-mail e messaggio, il tutto utilizzando il famigliare aspetto di un post-it e come non notare le sneaker rosse?
L’impatto visivo di queste scarpe da ginnastica e la semplice e geniale idea mette senz’altro questo footer nella classifica dei più brillanti footer mai realizzati.
Thepixel.com
![]()
Thepixel.com è il coloratissimo sito web di un’agenzia creativa che bisogna dire, graficamente si presenta davvero bene con un’animazione in flash di un mulino a vento locato in cima ad un’albero altissimo i cui rami spogli e senza foglie, contengono ciascuno una news del sito. Alla fine del tronco dell’albero troviamo il footer rappresentato semplicemente dallo scorcio di un simpatico villaggio di pirati.
Tuttavia il footer che presentiamo qui non è presente nel sito principale ma nel blog (http://www.thepixel.com/blog/), ma il percorso per arrivarci non è dei più intuitivi.
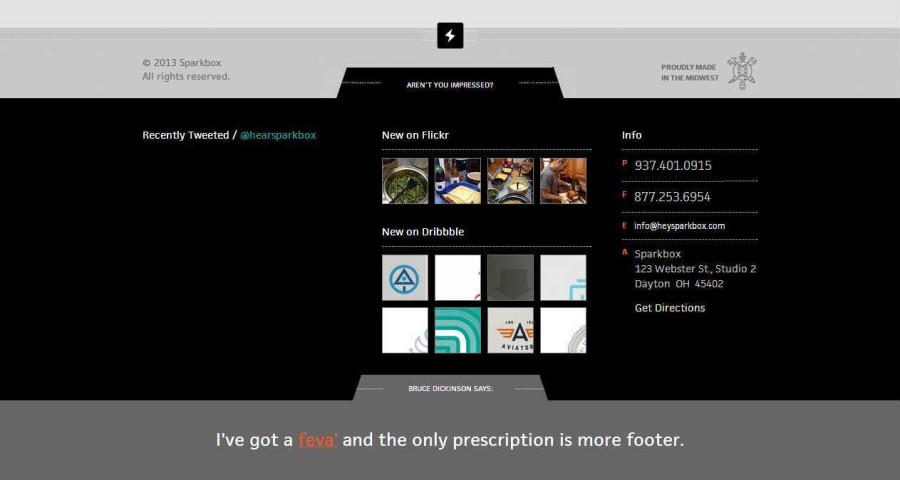
Seesparkbox.com

Seesparkbox.com è una piccola agenzia creativa americana. Nel loro sito, la parte del leone la fa proprio il footer, anzi i footer. Si, perchè attraverso una call-to-action ti spingono a cliccare per vedere un footer più grande e successivamente ti spingono a vedere ancora di più, fino ad arrivare ad un surreale ma simpatico video con un famoso attore americano.
Momandpopcorn.com

Momandpopcorn.com è il sito di un negozio di popcorn e caramelle dal packaging vintage. La grafica del sito riprende e ricrea perfettamente l’atmosfera anni ’50, attraverso immagini di pin up e automobili dell’epoca. Non è da meno anche il footer decorato da cartoline e biglietti del cinema vintage che fanno da cornice alla descrizione dell’attività e a come contattarla.
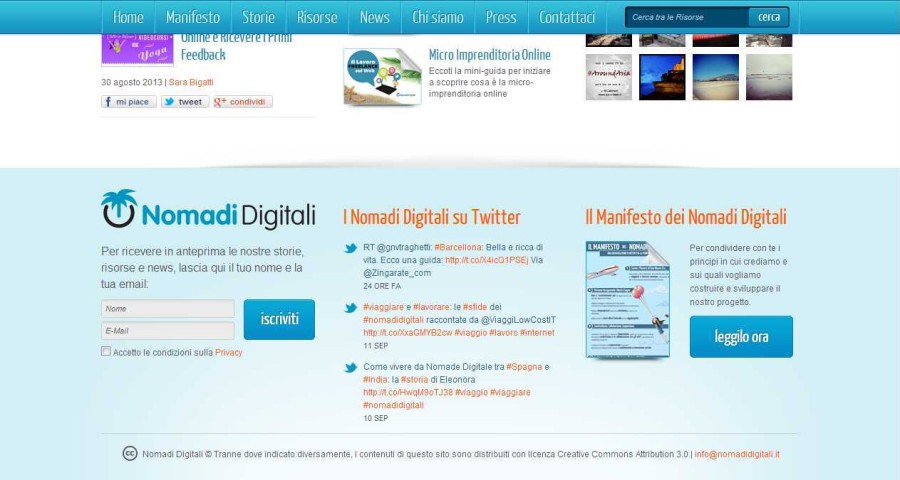
Nomadidigitali.it

Ecco un bel footer accattivante e con tutto quello di utile che un footer può contenere.
Il sito dei Nomadi Digitali, “Quelli che girano il mondo, lavorando ovunque grazie a Internet”, è il punto di riferimento della comunità italiana di chi, libero professionista o imprenditore di se stesso, condivide questa nuova filosofia di vita.
Nel loro footer abbiamo l’iscrizione alla newsletter, gli ultimi interventi su Twitter e il link alla bella infografica del Manifesto dei Nomadi Digitali.
Chiude il footer l’indicazione del copyright e la mail del sito.
Tutti gli elementi sono ben organizzati e graficamente attraenti.
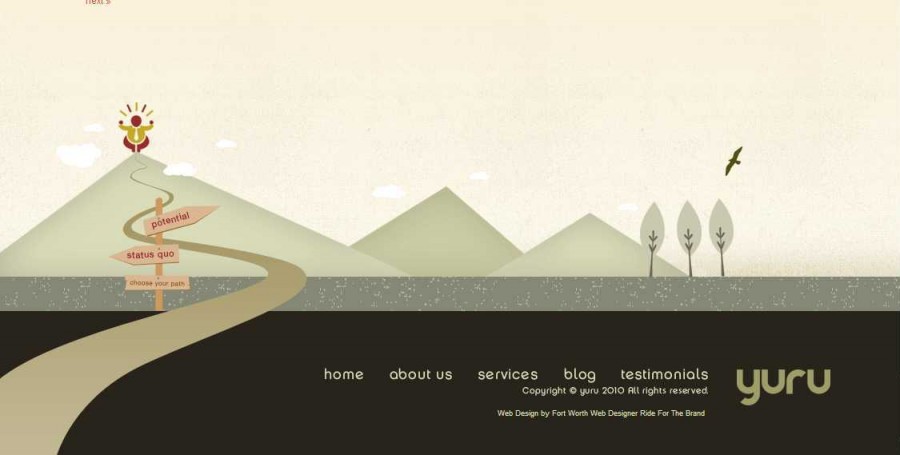
Yuruinspires.com

Yuruinspires.com è un sito web che offre servizi di strategie di business creativo. A livello grafico utilizza principalmente colori caldi, sia negli articoli che nel logo, per poi cambiare scendendo verso il footer dove il colore dominante diventa il verde nelle sue varie sfumature. Il disegno rappresentato nel footer spiega in modo molto semplice lo scopo del sito ed è raffigurato da un omino con le braccia in alto in segno di vittoria, in cima ad una montagna. Scorrendo lo sguardo poco più in basso, si nota un sentiero tortuoso che scende verso la pianura e ci porta ad un palo con vari cartelli direzionali. Fra i cartelli troviamo “Potential” e “Status Quo” ed infine la scritta “Choose your path” ovvero “Scegli la tua via”. Infine troviamo un parziale menu di navigazione e non i classici contatti telefonici o una e-mail.
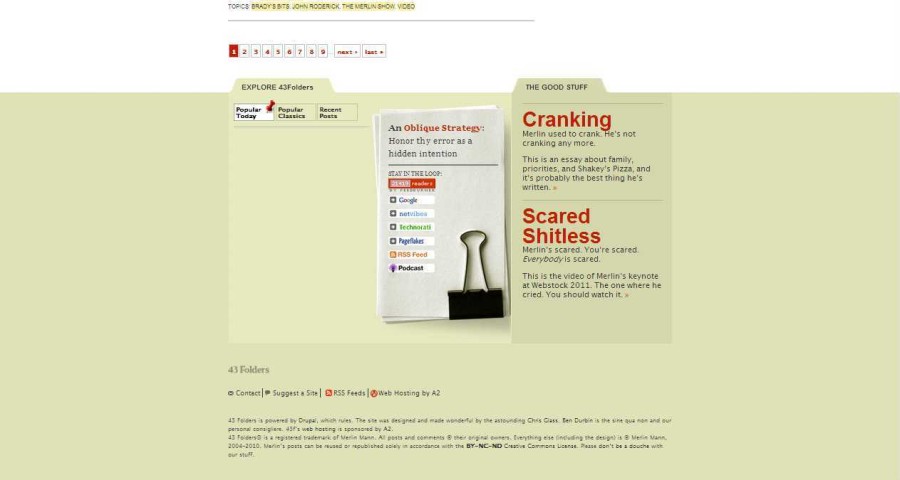
43folders.com

43folders.com secondo la propria tagline, si può definire come un sito internet sul come dedicare tempo e attenzione al nostro miglior lavoro creativo. La grafica generale del sito è ben rappresentata da delle cartelle, dei faldoni che contengono gli articoli. Il menu di navigazione si riduce a solo quattro voci, fra le quali ovviamente la Home, una pagina di ricerca, chiamata appunto Search, una pagina About e una pagina chiamata “How to use 43f” che spiega appunto come usare il sito.
Il footer segue la stessa filosofia minimalista e si divide in tre colonne. La prima è divisa in tre sezioni:
Popular Today, per gli articoli più letti del giorno;
Popular Classics, per gli articoli diventati un classico del sito;
Recent Posts, beh c’è da spiegarlo?
La seconda colonna è dedicata alle iscrizioni dei contenuti, fra cui Technorati e l’obsoleto iGoogle.
E per finire, la terza colonna del footer riporta degli estratti dagli ultimi articoli pubblicati.
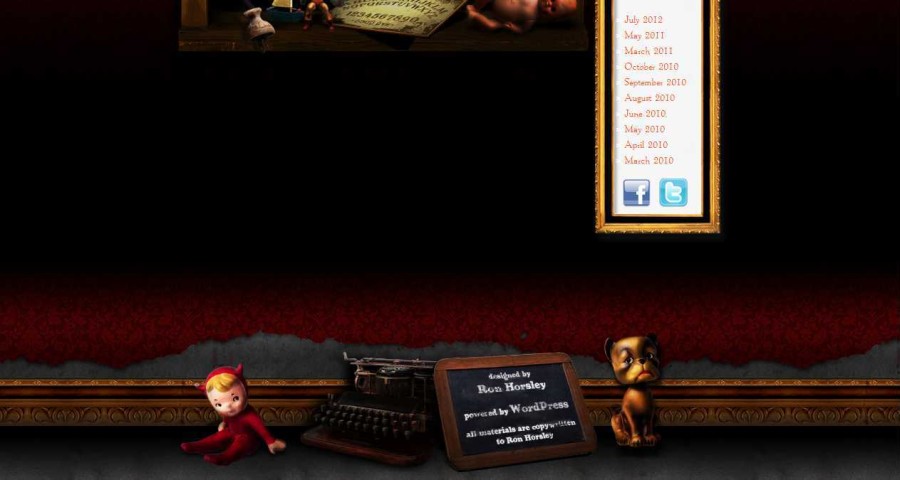
Midnightersclub.com

Midnightersclub.com è il sito di uno scrittore americano. La grafica sembra un omaggio ai classici film horror, in cui le case hanno la carta da parati con disegnate decorazioni floreali divenute inquietanti a causa del tempo e della manutenzione. Qui il footer è un misto di atmosfera horror e probabili ricordi d’infanzia del webmaster che contribuiscono in modo semplice, alla giù cupa atmosfera del sito.
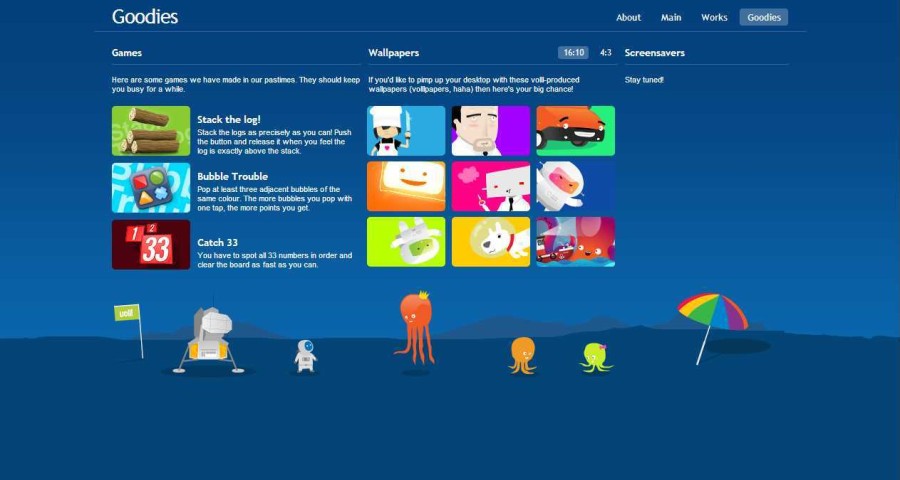
Volll.com

Volll.com è il fantasioso sito di un’agenzia creativa ungherese (non più operativa però: l’alert ci dice che il sito viene mantenuto a scopo di archivio). La componente grafica qui è davvero evidente, si trovano animazioni in ogni sezione del sito. Il footer in questo caso, non è solo una delle tante piacevoli animazioni ma è anche la sezione dove è possibile giocare a dei mini-giochi e scaricare dei wallpaper gratuiti realizzati dall’agenzia.
Meomi.com

Meomi.com è la URL di uno studio creativo americano. Il loro sito web è ricco di animazioni e la grafica è dominata da un tema cartoonesco, infatti troviamo varie figure di animali antroporfi intenti a suonare o anche solo a salutare il visitatore. Il footer è rappresentato da una serie di tronchi d’albero che sostengono una enorme casa sugli alberi in cui troviamo i contenuti del sito stesso.
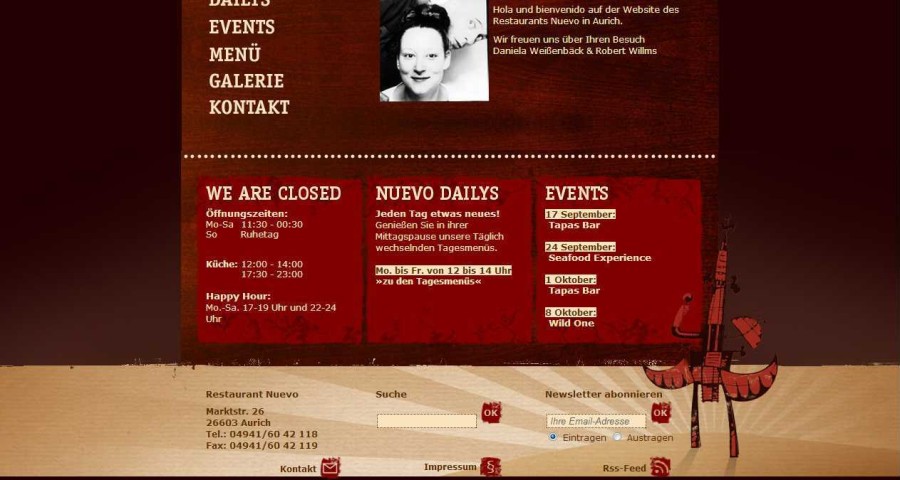
Nuevo-aurich.de

Nuevo-aurich.de è il sito di un ristorante messicano con sede ad Aurich, in Germania. Il colore dominante del sito è un rosso scuro che riporta alla mente la salsa piccante messicana e il peperoncino in generale. Nel header troviamo un’immagine gigante di una classica portata messicana, che include anche un Margarita. Infine nel footer troviamo i giorni e gli orari di chiusura, gli eventi, indirizzo, contatti e anche l’iscrizione per la newsletter.
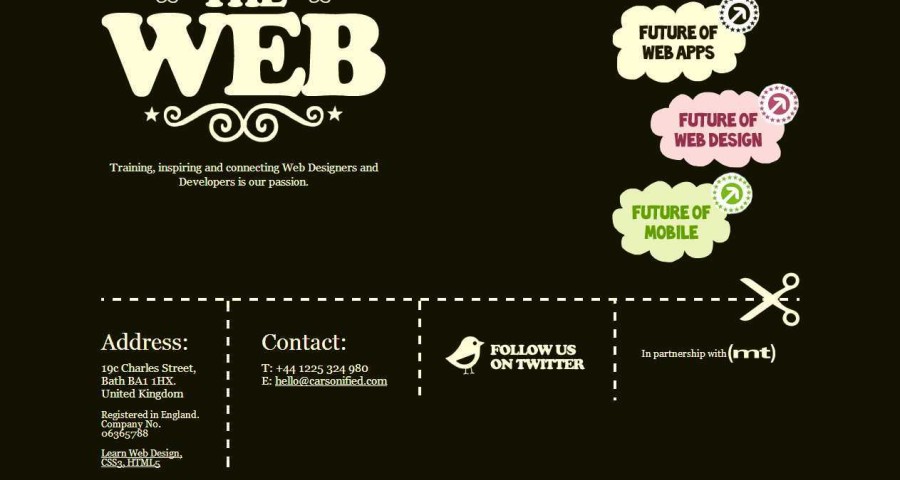
Carsonified.com

Carsonified.com è il sito di un gruppo di sviluppatori e web designer. Il colore dominante è un verde simil militare, il menu di navigazione è composto da nuvolette che si animano con un OnMouse ed infine il footer è diviso dal resto del sito, con un tratteggio simbolico come nelle confezioni di alimentari.
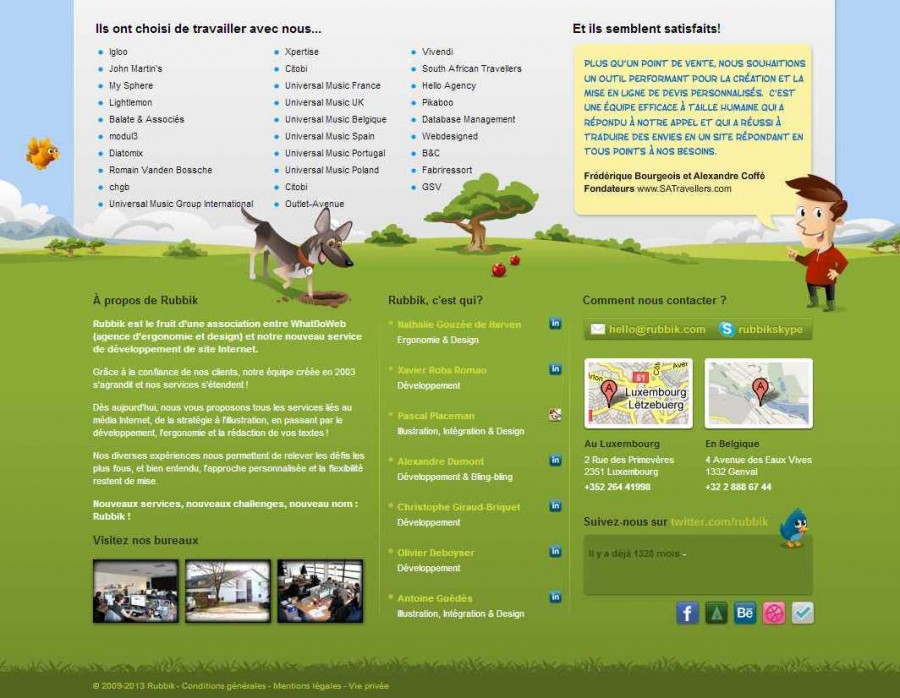
Rubbik.com

Rubbik.com è il sito internet di un’agenzia creativa francese che si occupa di comunicazione web. Il sito è molto colorato, dominato da un verde che vuole ricordare un fresco prato d’erba, ed è ovviamente pieno di dettagli grafici. Il footer di certo non è da meno e presenta tre colonne e cinque sezioni in cui viene spiegato chi e cosa è Rubbik, tre fotografie dei loro uffici, entrambi gli indirizzi delle loro due sedi, una in Luessemburgo e una in Belgio. Infine sempre nel footer vengono nominati i nomi che lavorano dietro l’agenzia e i loro rispettivi ruoli. Ovviamente non potevano mancare la casella e-mail, il contatto Skype e i consueti pulsanti social, fra cui Twitter a cui è dedicato un piccolo box che rende immediata la possibilità di mandare un breve messaggio di 140 caratteri all’agenzia.
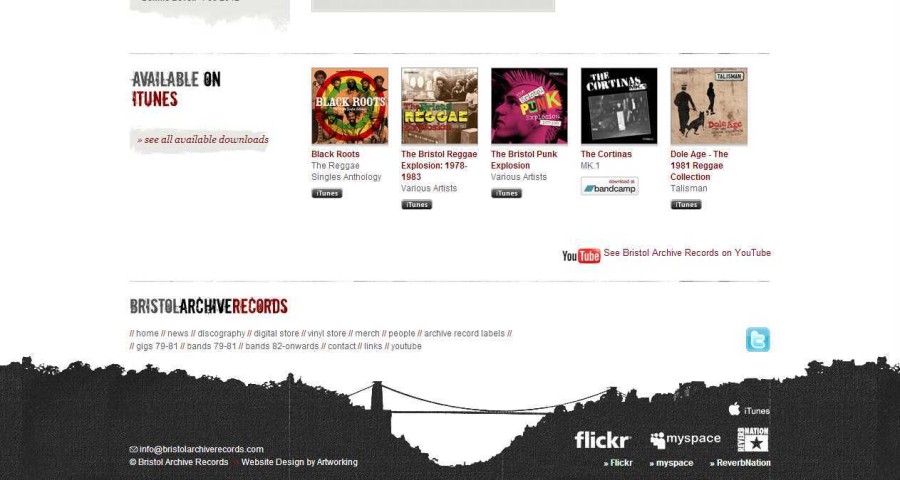
Bristolarchiverecords.com

Bristolarchiverecords.com è una etichetta discografica dell’omonima città. Il colore principale del sito è il bianco, il numero di contenuti sembra davvero ingente, sarà perchè questa attività esiste dal 1977. Nel footer troviamo gli estremi per i contatti e i vari canali mediatici dove trovare altro materiale di questa etichetta discografica.
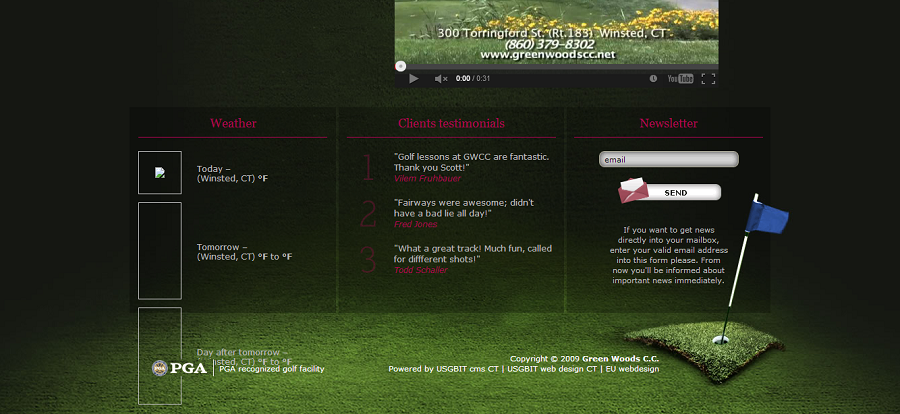
Greenwoodscc.net

Greenwoodscc.net è il sito di un country club negli USA. La grafica è dominata dal verde dei campi da golf e decorata con mazze da gioco e folti alberi immersi nei campi e nelle colline. Nel footer non si può non notare una buca con una bandierina blu che attira subito lo sguardo dell’utente verso il form d’iscrizione della newsletter. Nel momento in cui scrivo la colonna che contiene le previsioni meteo non funziona correttamente.
Duplos.org

Duplos.org è il sito di un web designer portoghese, un particolare curioso di questo sito è che si apre a partire dal footer e si è quindi spinti a scrollare verso l’alto, quando normalmente si usa scrollare verso il basso per vedere il resto del sito. É anche tecnicamente interessante perchè le animazioni presenti nel footer e nel resto del sito sono realizzate in Jquery e non in Flash.
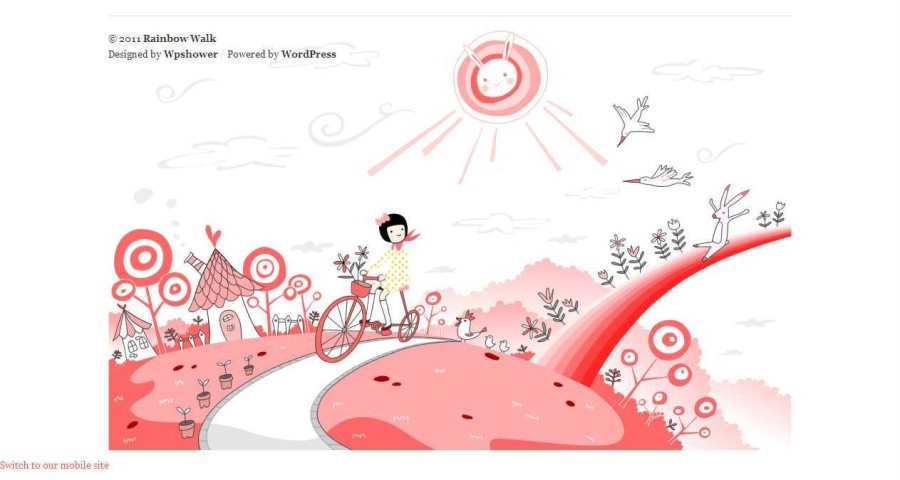
Rainbow-walk.com

Rainbow-walk.com è il sito di una front-end developer di Londra. Il rosa e il bianco sono i colori principali come si può intuire anche dalla stupenda immagine nel footer che di certo non resta inosservata.
Twither.info

twither.info è un sito greco con un servizio collegato a Twitter. La grafica è in pratica la vista di un parco nel verde in cui si vedono nello sfondo le case e alzando lo sguardo troviamo il cielo e le nuvole che scorrono lentamente. Non c’è una reale distinzione tra il footer e resto del sito, almeno non al punto di vista logico.
Storypixel.com
![]()
storypixel.com è il sito di un web designer americano. Un campo di grano e della terra rappresentano il suo sito, gli elementi grafici sono ortaggi come cipolle e patate e l’autore stesso si raffigura in un contadino sorridente. Il footer è semplice ma si accosta bene al resto del sito, con colori caldi e perlopiù pastello.
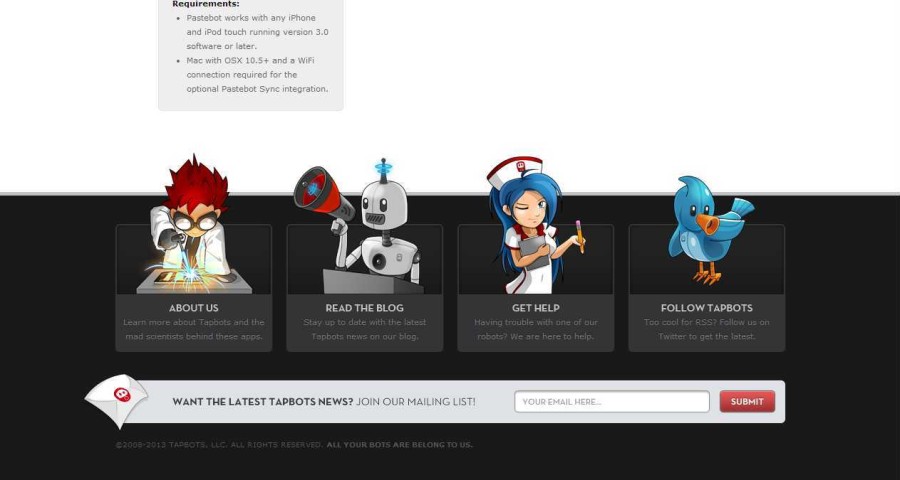
Tapbots.com

tapbots.com è il sito di un’app per iPhone e iPod utile per gestire la clipboard. La grafica è pulita come nella tradizione classica Apple. Nel footer il tema cambia un po’ e troviamo delle immagini in stile manga, abbinate ciascuna ad una sezione del footer, come ad esempio la sezione About e il link al profilo Twitter.
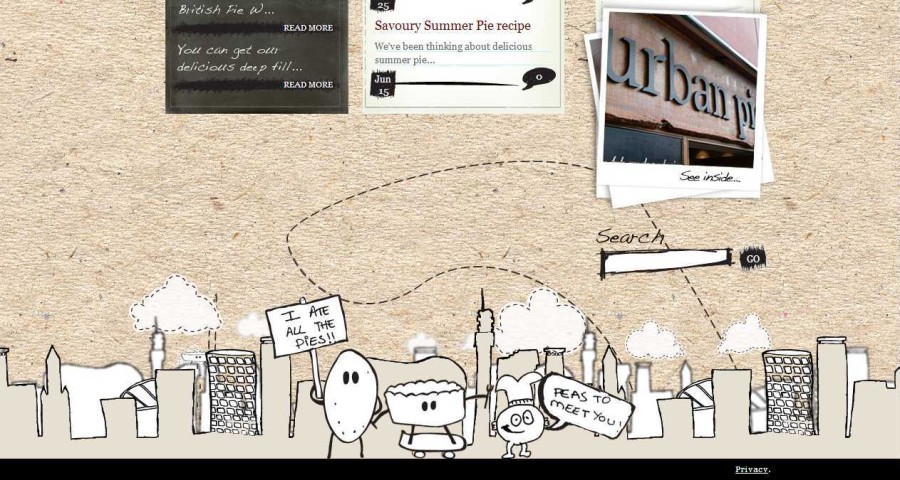
Urbanpie.co.uk

Urbanpie.co.uk è il sito di una panetteria inglese specializzata in panini di ogni genere e gusto. Il sito è fatto molto bene, c’è anche la possibilità di scaricare e stampare il menu a casa propria. Anche la pagina Facebook è curata molto bene. Non è da meno il footer naturalmente con una grafica simpatica e il box della ricerca.
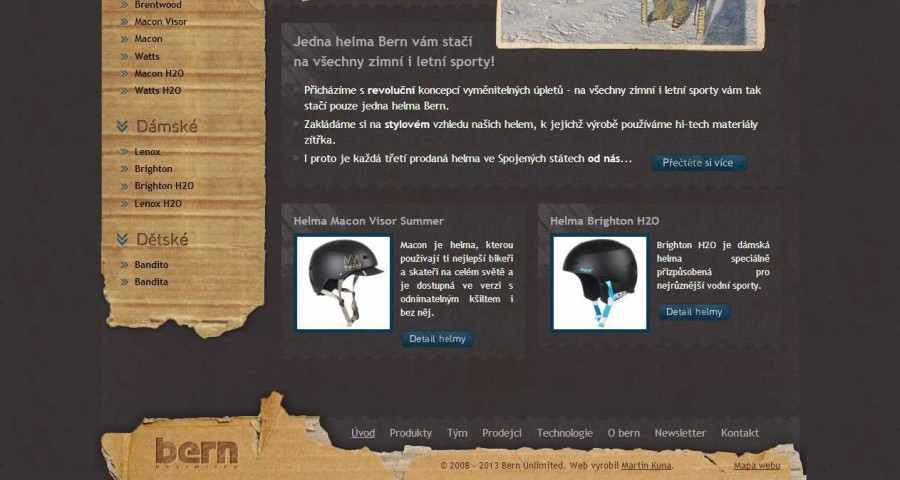
Helmy-bern.cz

Helmy-bern.cz è un sito e-commerce che vende attrezzatura sportiva per attività come il ciclicmo e lo snowboard. I colori dominanti sono il blu e il marrone che accompagnano una grafica composta da pezzi di cartone strappati che ben si amalgamano al resto del sito, conferendogli un’aria “rugged”. Il footer incornicia in modo intelligente il menu, il logo e la mappa del sito stesso.
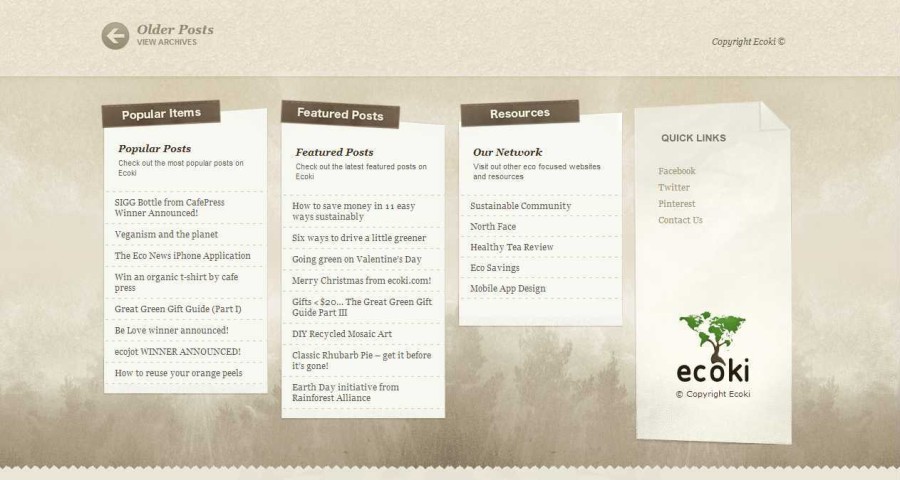
Ecoki.com

ecoki.com è il sito di una community dedita alla difesa dell’ambiente e alla diffusione di uno stile di vita orientato all’ecologia. Il footer in questo caso funge da raccoglitore di sezioni del sito, dove sono evidenziati gli articoli più popolari, o quelli in evidenza e vengono anche forniti risorse e link utili sul tema dell’ambiente.
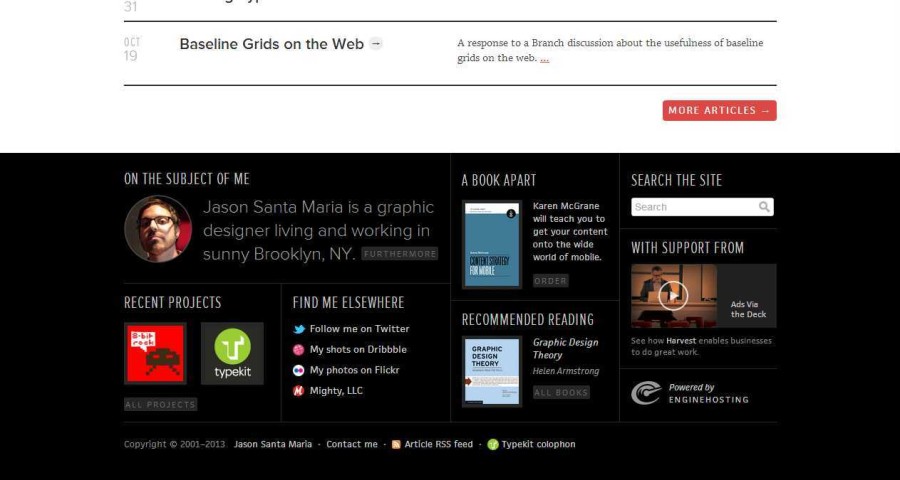
Jasonsantamaria.com

Jasonsantamaria.com è il sito personale di un designer grafico e si vede. Il sito è strutturato in modo non convenzionale, ma comunque ordinato. Il footer è ben distinto dal resto del sito, perchè dominato da uno sfondo nero che a sua volta mette in evidenza i contatti social e non dell’autore, mostra i progetti più recenti e un box per la ricerca.
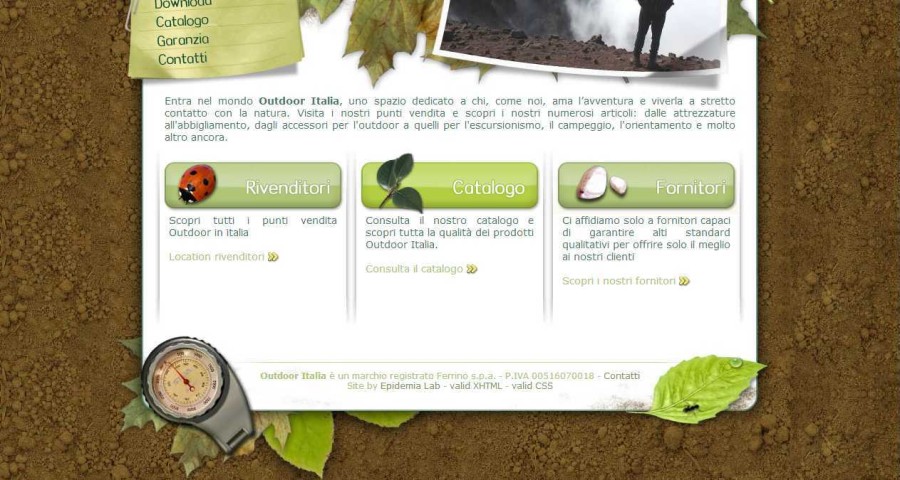
Outdooritalia.it

Outdooritalia.it è un e-shop che tratta attrezzatura da montagna e trekking. La grafica è davvero pensata bene, c’è l’animazione di alcune formiche che camminano sulla terra e spariscono sotto delle foglie. Non è da meno il footer che ci mostra una bussola e una foglia con una formica sopra, insomma un sito davvero incentrato sul tema della natura e il fascino della montagna.
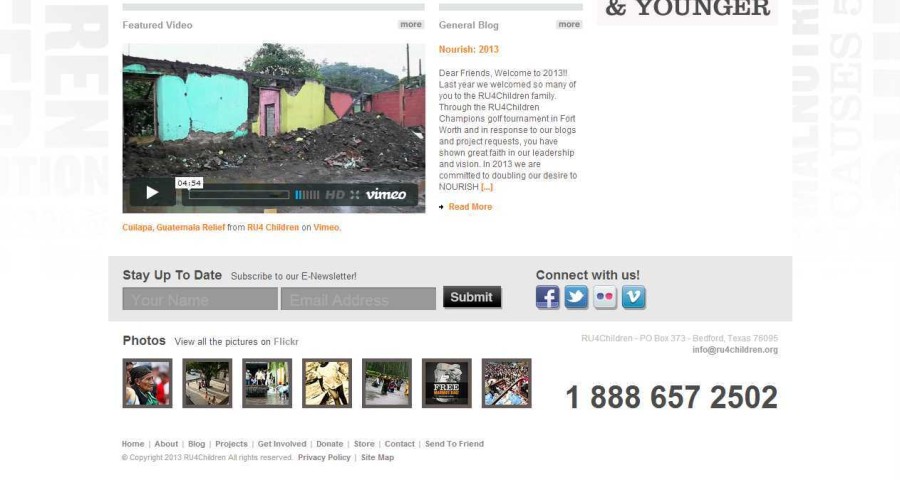
Ru4children.org

Ru4children.org è il sito di una ONLUS americana che si occupa delle donne e dei bambini nel Guatemala e il centro America in generale. Il footer è una gigantesca call-to-action per iscriversi alla loro newsletter, accompagnata da i vari canali social dell’associazione.
Codemyconcept.com

Codemyconcept.com è il sito di una compagnia che si occupa di trasformare i vostri PSD, AI, etc. in temi pronti per l’uso, che rispondono ai dettami del W3C e anche ottimizzati per la SEO. Nel footer si trovano i link essenziali ai servizi offerti, il numero di telefono, i contatti social e un bel pulsante rosso per comprare uno dei loro servizi.
Noupe.com

Noupe.com è un sito sul web design, l’HTML e la grafica in generale, si può dire che sia un concorrente diretto del forse più famoso SmashingMagazine. La grafica rappresentata nel sito è una foresta tropicale con tucani e simpatiche talpe sotto il terreno. Ed è proprio qui che simbolicamente è locato il footer, sotto terra troviamo i link per i contatti e i canali social del sito.
Wordrefuge.com

Wordrefuge.com è il sito di una copywriter americana, il colore dominante è un marroncino chiaro pastello, la grafica è elegante come i font e le immagini utilizzate. Nel gigantesco footer si trovano gli ultimi 3 articoli scritti, il feed RSS e in teoria l’ultimo tweet.
Duirwaigh.com

Duirwaigh.com è il sito di una coppia di creativi, la grafica è davvero molto curata con un header dall’aria maestosa e fiabesca, ovviamente non è da meno il footer anch’esso enorme ma stavolta rappresentato da un topolino dentro una barca di carta che guida il nostro sguardo sulla sezione “About”, i contatti e i canali social.
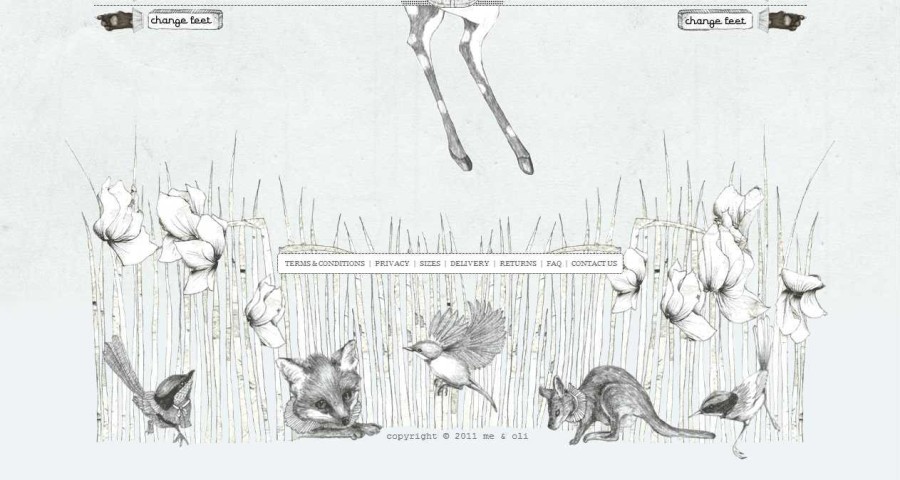
Meandoli.com

Meandoli.com è un negozio online d’abbigliamento, il sito dal punto di vista grafico è estremamente curato. Addirittura le foto degli abiti sono decorati da disegni fatti ad hoc nello sfondo. Ovviamente anche il footer è particolarmente curato e ci mostra le FAQ e come contattare il negozio.
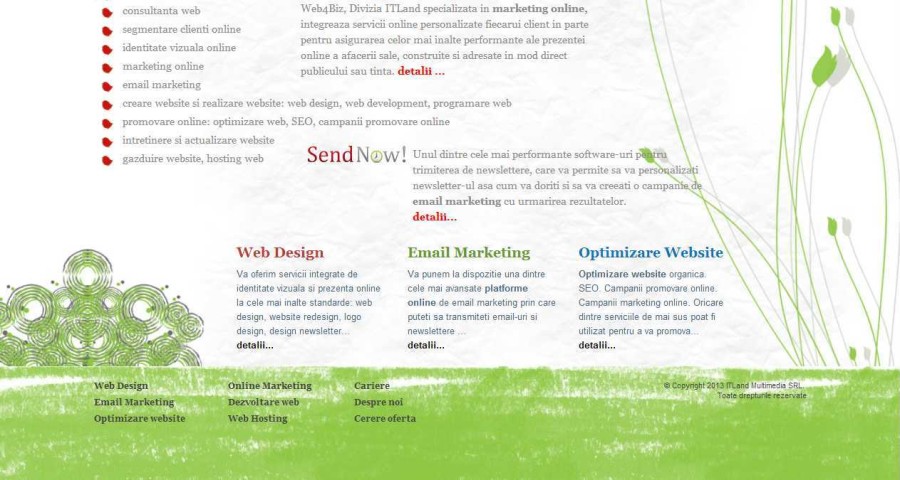
Web4biz.ro

Web4biz.ro è il sito di un’agenzia web di Bucarest, la particolarità del loro footer è che è fisso, anche quando si fa lo scrolling del sito. Questo permette di avere sempre disponibili le sezioni dei servizi principali dell’azienda e i loro contatti.
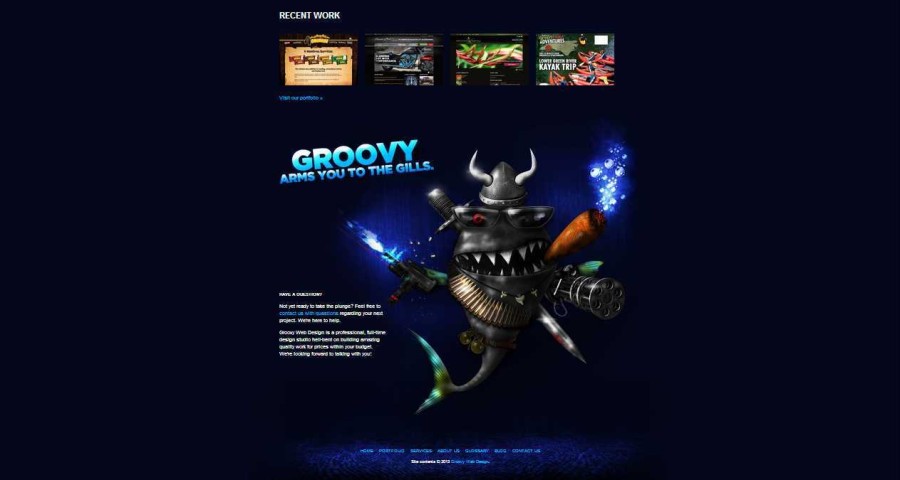
Groovywebdesign.com

Groovywebdesign.com è un’agenzia web che si distingue sicuramente per l’impatto grafico, che subito si delinea nel loro sito dall’aria aggressiva. Ovviamente anche il footer non è da meno e ci mostra un simpatico squalo armato però fino…ai denti.
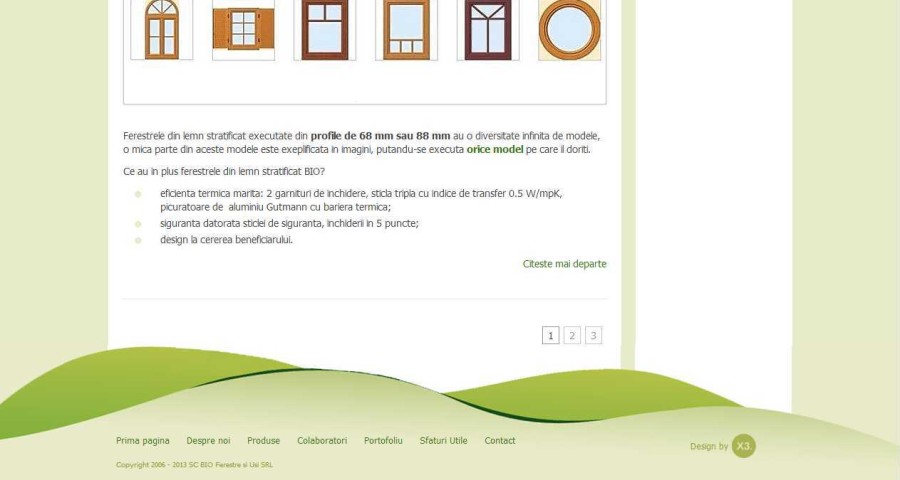
Biowind.ro

Biowind.ro è un sito che tratta porte e finestre, la grafica è assolutamente soft, ed il colore dominante è il verde, non è infatti un caso che si chiami Bio Windows & Doors. Il footer come prevedibile rispecchia il tema del verde e della natura raffigurando una casa in mezzo a delle colline e circondata da alberi.
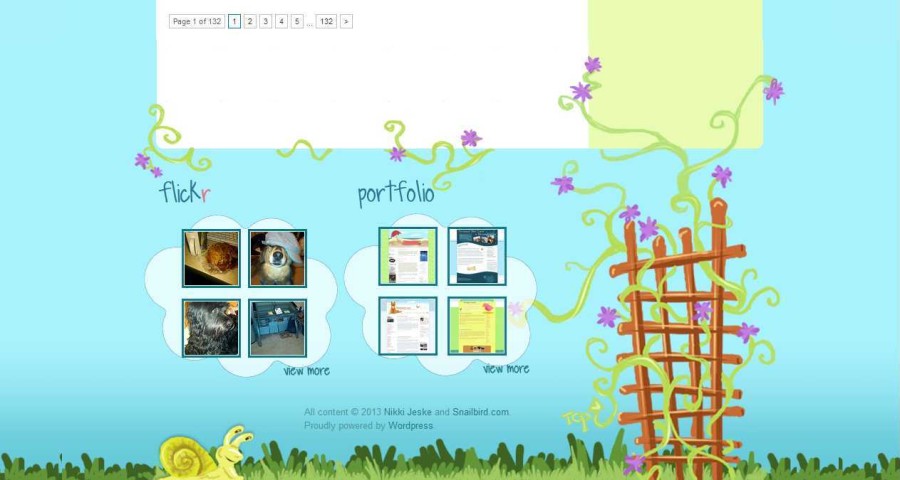
Snailbird.com

Snailbird.com è il sito di un giovane illustratore e web designer, la vena artistica si nota sin da subito grazie ad una grafica particolarmente colorata e piena di elementi. Anche il footer si fa notare, non solo per l’impatto visivo ma anche perchè riporta il profilo su Flickr ed il Portfolio.
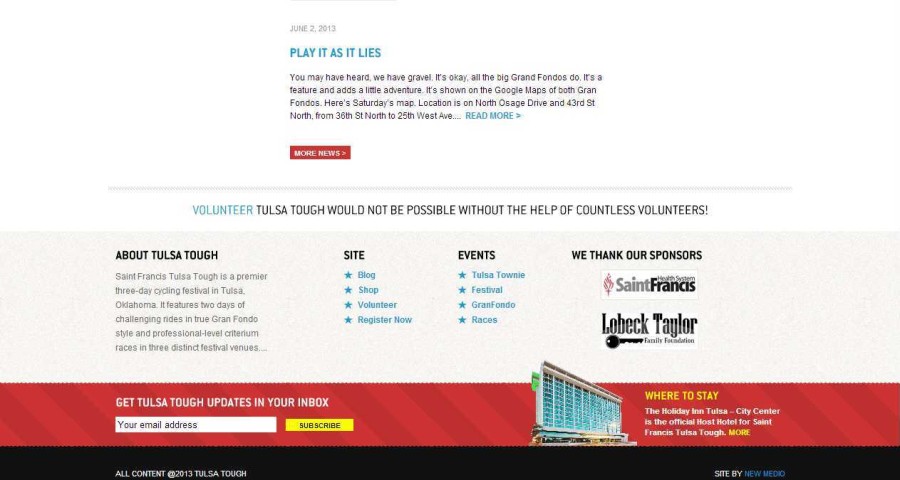
Tulsatough.com

Tulsatough.com è il sito di una competizione ciclistica che si tiene a Tulsa, in Oklahoma. Si chiama per esteso Saint Francis Tulsa Tough. La grafica è semplice e lo stesso vale per il footer che parla brevemente del tour, include i collegamenti principali del menu di navigazione e la casella per iscriversi alla newsletter.


 1.3 La ricerca (sulle) parole chiave
1.3 La ricerca (sulle) parole chiave 1.2.2 Site: e altre diagnosi
1.2.2 Site: e altre diagnosi 1.1 Obiettivo sito
1.1 Obiettivo sito